blogをちょっとお洒落に
。
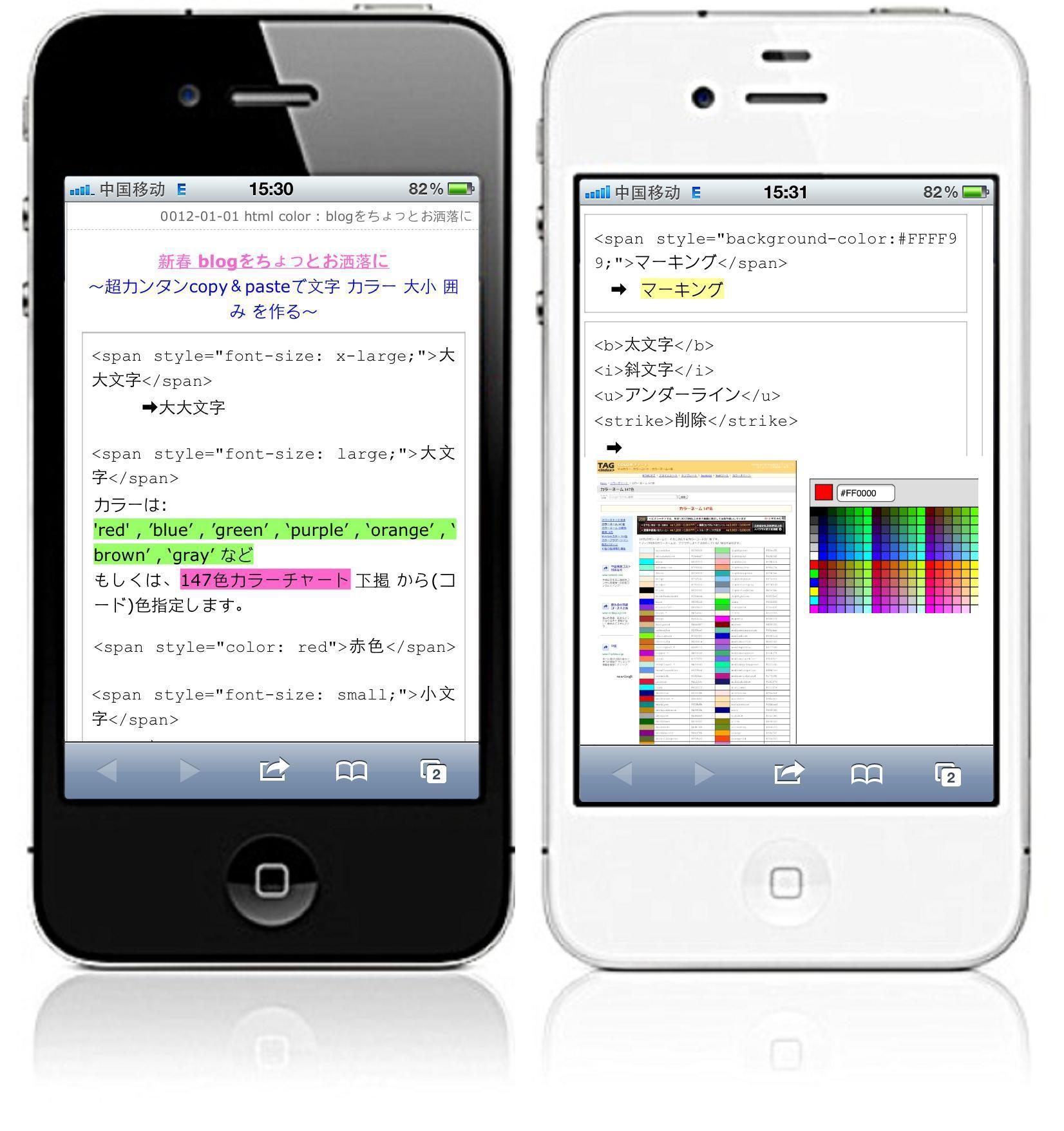
。。~超カンタンcopy&pasteで文字 カラー 大小 囲み を作る~
<span style="font-size: xx-large;">大大大文字</span>
。。。。➡大大大文字.
<span style="font-size: x-large;">大大文字</span>
。。。➡大大文字
<span style="font-size: large;">大文字</span>
。。。➡大文字.⭕iiPad iiPhone MacBookAirにはこれを指定
.📖iPadのホームボタンをトリプル💢クリックすると、画面と文字写真も拡大。ジャストこの博客(blog)の横幅に成ります(横位値(^ ^)上下スクロールはセンターを。
<span style="font-size: medium;">中文字</span>
。。。➡中文字.⭕特に指定しなければ、これがPCベースblogのデフォルト
<span style="font-size: small;">小文字</span>
。。。➡小文字
.
カラーは:
'red' , ’blue’ , ’green’ , ‘purple’ , ‘orange’ , ‘brown’ , ‘gray’ など
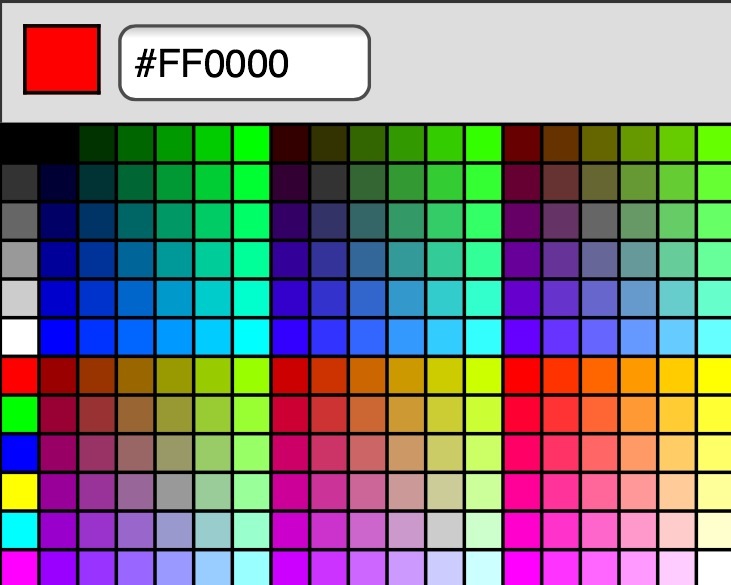
もしくは、147色カラーチャート 下掲 から(コード)色指定します。
<span style="color: red">赤色</span>
<span style="color:#ff4500;">朱赤色</span>
<span style="color:#0000FF;">青色</span>
<span style="color: #FFFFFF;">白(透明)</span>
..➡
赤色
朱赤色
青色
(白透明)白(透明)
<span style="font-size: large;"><span style="color:#0000FF;">大青文字</span></span>と続けて指定するとカンタンです。➡大青文字などなど(^^;;
<span style="background-color:#FFFF99;">マーキング</span>
。➡。マーキング
<b>太文字</b>
<i>斜文字</i>
<u>アンダーライン</u>
<strike>削除</strike>
..➡
太文字
斜文字
アンダーライン
削除
。。。。。➡<blockquote style="background-color:#fffff0;">
style="。"のbg色指定をしないと、枠のみの白地(無色)になる。blogによっては'枠なしインデント'効果になる(ex.イザ !)。<blockquote>~</blockquote>の代わりに、
>>
~ ~ ~
<<
が使える(ex. hatena)。
</blockquote>
style="。。"のbg色指定をしないと、枠のみの白地(無色)になる。
blogによっては'枠なしインデント'効果になる(ex.イザ !)。
<blockquote>~</blockquote>の代わりに、>>[改行]~ ~ ~[改行]<<が使える(ex. hatena)。
blog tool ソースを"そのまま表示するHTMLソース"に変換(<pre>~</pre> and/or <code>~</code>でタグで囲む)。
。。。。。。。。。。。。。。。。。。。。。。。。2012.1.2 iiPad iiPhone から Zuoteng
。